はじめに
「拡大しても画像が劣化しない!」「JavaScriptとも連携できる!」と一部から熱い視線を注いでいるSVG。
依然ブラウザ界で最大派閥を占めるIE8がサポートしていない点は痛いですが、そんなIE8もじわじわとSVGサポート対応済みなIE10への世代交代が進んでいる状態でもありますので、何の気兼ねもなくSVGが使えるようになる日が来るのもそう遠くないことでしょう(と思いたい)。社長!これは近々来ますぜ!
てかむしろスマホやタブレットへの対応を考えればピンチアウトしてもジャギーの出ないSVGは、ぼちぼち積極的に使い始めてもいいのかな、という事で当サイトでは検証も兼ねて少しずつ画像のSVG化を進めている段階です。
とは言うものの、お客さまに納品するサイトにSVGを導入するには、もうしばらく検証&IE8淘汰の時間が必要と認識していますけどね。
んで、SVG画像に外部リンクでラスタ画像を表示させた場合こうなった
という事で、当HPでは下記画像のようなSVG画像を先日作成した固定ページに掲載しました。
(ブラウザ毎のレンダリングの違いを吸収するため、以後、当ブログではSVG画像をPNG画像等に変換して表示します)

▲この画像をSVG形式でWeb上に貼ってみました。
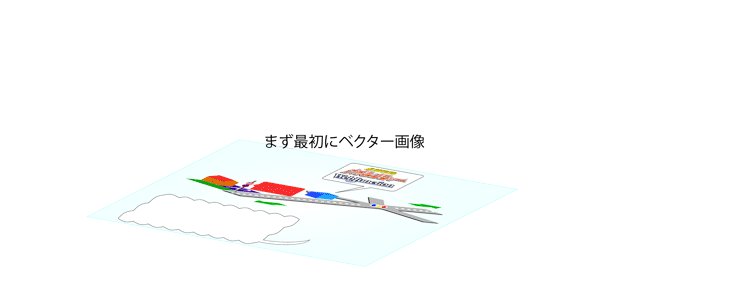
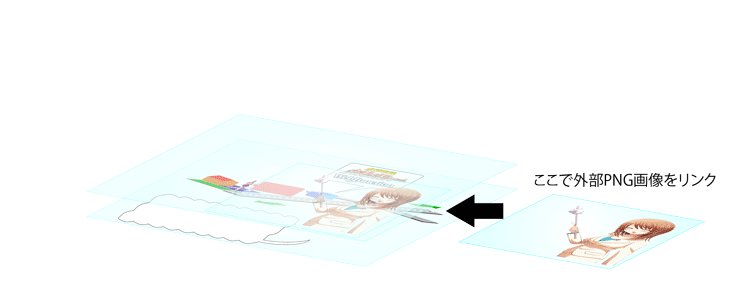
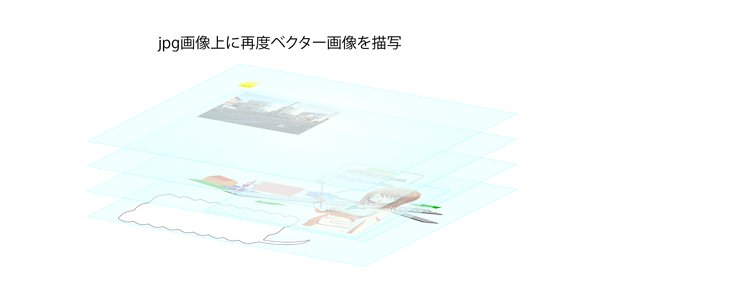
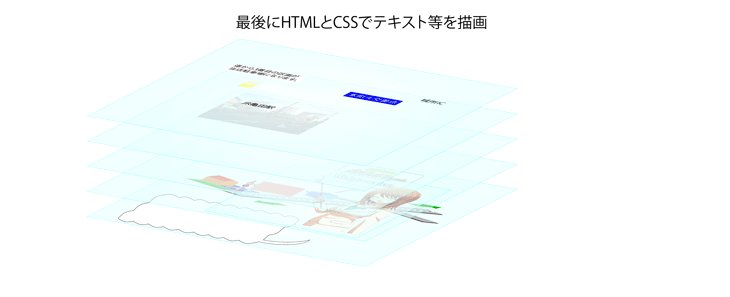
この画像を、まず下記のようなレイヤー構造のSVG画像としてアップロードしてみました。
 ▲SVG画像のレイヤー構造を分かりにくく(?)GIFアニメで表現してみました。10秒間隔で切り替わるので気長にご覧下さい。
▲SVG画像のレイヤー構造を分かりにくく(?)GIFアニメで表現してみました。10秒間隔で切り替わるので気長にご覧下さい。
これでうまくいくはず・・・と思いきや
さて、このように作成したSVGファイルをWordpress内で表示させるとどうなるでしょう?
そのSVGファイルをimgタグを使って実際にWebサイト内に表示させたのが下記画像になるのですが・・・
▲こちらがアップロードしたSVG画像ですが、・・・・モダンブラウザでご覧の方は「あれっ?」と思うはず
という事でいわゆるモダンブラウザ(Chorome/Firefox等)で閲覧した場合、ラスタ画像が全く表示されません。
では、IEの場合はどうなのか?実はIE11で閲覧した場合これがちゃんと表示されるんです。
IE9/10に関しては当方の環境では確認できないため不明なんですが、今回のこの検証に関してはモダンブラウザよりもIE11の方がより正確にレンダリングをするという意外な結果となったのでした。

▲ Chrome/Firefoxで表示させた場合。
ラスタ画像が消えている。
 ▲ IE11で表示させた場合。
▲ IE11で表示させた場合。ラスタ画像もちゃんと表示されている。
(IEのくせに!)
最後に
という事で2013年末の時点では、SVG画像内にラスタ画像も表示させるなら画像をリンクにせずに埋め込みにした方が良さそうです。 それにしてもIEと言えばSVG対応が他のブラウザに比べて大きく出遅れていた経緯もあって、まさかIEの方がSVG対応が進んでいる部分があるのは意外でしたねー。
