五十嵐 敦 のすべての投稿
新潟亀田IC出口は未だに「東北電力」ビッグスワン
モダンUI豚
ラスタ画像をリンクしたSVG画像を表示させたらIE11の方がむしろ神ブラウザだった!
はじめに
「拡大しても画像が劣化しない!」「JavaScriptとも連携できる!」と一部から熱い視線を注いでいるSVG。
依然ブラウザ界で最大派閥を占めるIE8がサポートしていない点は痛いですが、そんなIE8もじわじわとSVGサポート対応済みなIE10への世代交代が進んでいる状態でもありますので、何の気兼ねもなくSVGが使えるようになる日が来るのもそう遠くないことでしょう(と思いたい)。社長!これは近々来ますぜ!
てかむしろスマホやタブレットへの対応を考えればピンチアウトしてもジャギーの出ないSVGは、ぼちぼち積極的に使い始めてもいいのかな、という事で当サイトでは検証も兼ねて少しずつ画像のSVG化を進めている段階です。
とは言うものの、お客さまに納品するサイトにSVGを導入するには、もうしばらく検証&IE8淘汰の時間が必要と認識していますけどね。
んで、SVG画像に外部リンクでラスタ画像を表示させた場合こうなった
という事で、当HPでは下記画像のようなSVG画像を先日作成した固定ページに掲載しました。
(ブラウザ毎のレンダリングの違いを吸収するため、以後、当ブログではSVG画像をPNG画像等に変換して表示します)

▲この画像をSVG形式でWeb上に貼ってみました。
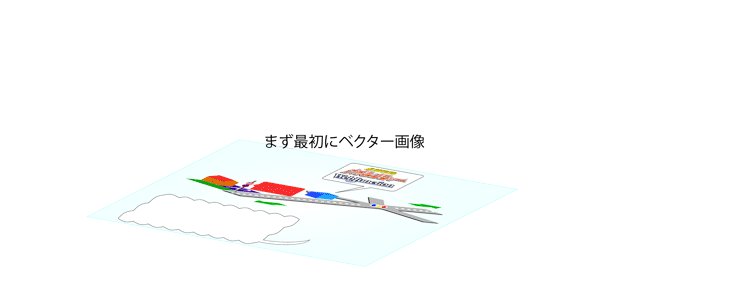
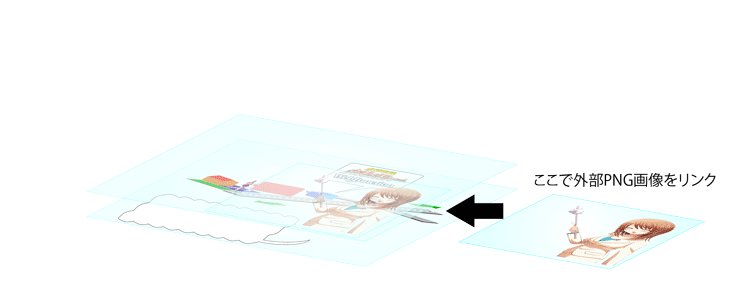
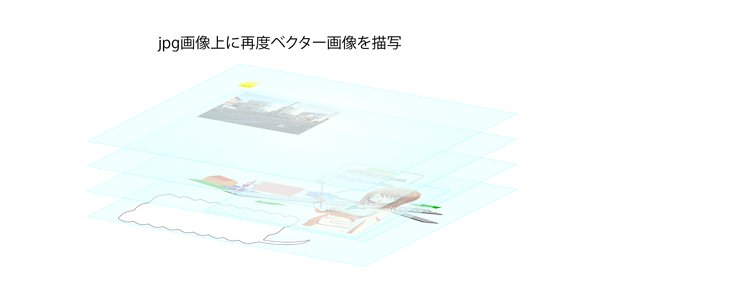
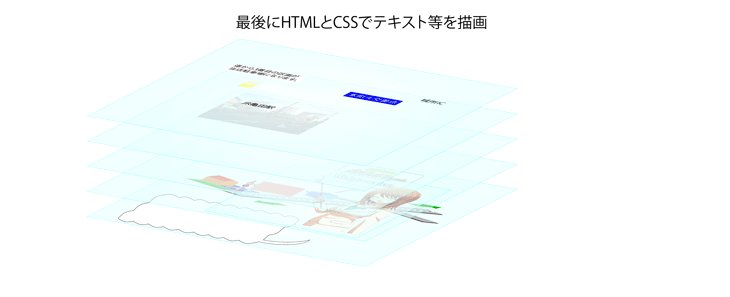
この画像を、まず下記のようなレイヤー構造のSVG画像としてアップロードしてみました。
 ▲SVG画像のレイヤー構造を分かりにくく(?)GIFアニメで表現してみました。10秒間隔で切り替わるので気長にご覧下さい。
▲SVG画像のレイヤー構造を分かりにくく(?)GIFアニメで表現してみました。10秒間隔で切り替わるので気長にご覧下さい。
これでうまくいくはず・・・と思いきや
さて、このように作成したSVGファイルをWordpress内で表示させるとどうなるでしょう?
そのSVGファイルをimgタグを使って実際にWebサイト内に表示させたのが下記画像になるのですが・・・
▲こちらがアップロードしたSVG画像ですが、・・・・モダンブラウザでご覧の方は「あれっ?」と思うはず
という事でいわゆるモダンブラウザ(Chorome/Firefox等)で閲覧した場合、ラスタ画像が全く表示されません。
では、IEの場合はどうなのか?実はIE11で閲覧した場合これがちゃんと表示されるんです。
IE9/10に関しては当方の環境では確認できないため不明なんですが、今回のこの検証に関してはモダンブラウザよりもIE11の方がより正確にレンダリングをするという意外な結果となったのでした。

▲ Chrome/Firefoxで表示させた場合。
ラスタ画像が消えている。
 ▲ IE11で表示させた場合。
▲ IE11で表示させた場合。ラスタ画像もちゃんと表示されている。
(IEのくせに!)
最後に
という事で2013年末の時点では、SVG画像内にラスタ画像も表示させるなら画像をリンクにせずに埋め込みにした方が良さそうです。 それにしてもIEと言えばSVG対応が他のブラウザに比べて大きく出遅れていた経緯もあって、まさかIEの方がSVG対応が進んでいる部分があるのは意外でしたねー。
ル・レクチェを今流行のアレにカスタマイズした結果
サイトーのベントーサイコー
アナスタシアとベアトリスの2ショット
イオングループに見る新潟は何地方問題の混迷度
昔から度々議論されつつも結局はいつも結論の出ない「新潟は何地方なのか?」問題。
そんな新潟を、あの一大流通グループは一体何地方であると認識しているのか?これがこの投稿の趣旨だったりします。
その流通グループの名前はイオン。
今や「イオニスト」なる言葉まであるほどの日本を代表する一大流通グループとしてすっかりおなじみなイオングループ。そのイオングループ各社の管轄エリア的に新潟はどこに収まっているのか?ちょいと調べてみました。その図がこちら。
てな訳で、イオン本体は北陸信越、マックスバリュは概ね東北、ウエルシアは関東近辺&北陸というイオングループ内でも新潟の位置付けはイマイチ統一されていない模様。東北と北陸に分割されているマックスバリュの今後も気になるところ。(てかMV東北がフジミの後釜に無理やり押し入ってきた印象も強いけど)






